How To Find Coordinates In Image Map
In a previous postal service, Use Paradigm Maps to Create Interactive Emails, we discussed using image maps in your HTML emails to create interactive graphics and circumvent pesky styling problems. Now, as promised, I will walk you through manually coding paradigm maps.
Recap
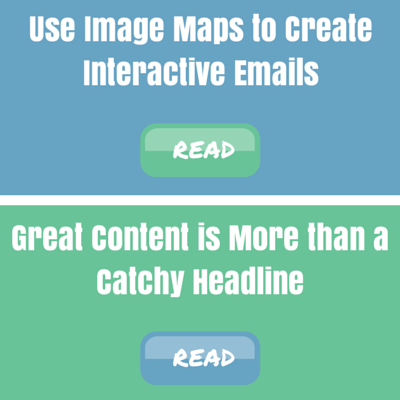
An image map is an HTML element that allows you to link different parts of one graphic to unlike web locations by defining clickable areas on your prototype. (Need to castor up on your HTML skills? W3Schools is a neat resource. ) For example, I could use an epitome map to create the illusion of buttons on this graphic:

The "buttons" aren't actually buttons; they're just office of the graphic every bit a whole. Only, the image map allows me to define the clickable areas (the read "buttons") or hotspots and link only those parts of the graphic to my previous web log posts. Note: If you have one graphic with one button, I'd recommend just linking the entire graphic. Paradigm maps allow one graphic to serve double (or triple) duty and link to more than one webpage.
Prototype maps are best used in HTML emails because not all email clients support more avant-garde methods. There are certainly simpler techniques to attain the same outcome on your website.
Parts and Pieces
An paradigm map is fabricated upward of several parts: a map name, area shapes, coordinates, URLs and the paradigm or graphic the map is defining. For the graphic in a higher place, the image map would look similar this:
Your html epitome map will showtime, of grade, with the prototype you're mapping. Near electronic mail editors have a convenient way of inserting images into your emails that doesn't require coding. Yous will, however, demand to add the usemap aspect to the image tag in this format: usemap="#mapname">
The map name can be whatsoever you want, but I'd recommend naming it something logical, especially if you're going to be grabbing and repurposing this code later on or yous are using more than one image map. You lot will as well demand to add together the proper name attribute in your opening map tag.
Area
Next you will include an area tag for each hotspot you are defining. If y'all were linking the planets on a graphic of the solar system to different Wikipedia pages for each planet, yous'd need eight surface area tags. (Pitiful, Pluto.) In my example, I am only linking two parts of the graphic (the 2 read buttons) to two different URLs, then I only demand 2 area tags.
Area Shapes
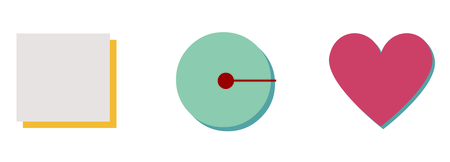
Each surface area tag will include a shape aspect that defines the shape of your paradigm map's hotspot. The three options are rectangles (rect), circles (circle) and polygons (poly).
Area Coordinates
Each area tag will too include a coords attribute that defines the location of your hotspot by listing a ready of x (horizontal) and y (vertical) coordinates. Different shapes require different coordinates.
Rectangles prototype maps volition have the coordinates: coords="x1,y1,x2,y2" where xy1 are the coordinates of the top left corner and xy2 are the coordinates of the bottom correct.

Circumvolve image maps volition have the coordinates: coords="ten,y,radius" where xy are the coordinates of the center of the circle and the radius is the radius of the circle.

Polygon paradigm maps will have the coordinates: coords="x1,y1,x2,y2,x3,y3…." where each xy pair defines a corner of the shape. So, a triangle would have iii pairs, a polygon five pairs and so on.

You can utilise image editing software to notice the coordinates of your hotspots. I use Photoshop Elements, but Microsoft Paint works just every bit well. Open up your graphic in pigment and move your cursor to the location of the coordinates you lot need. The 10,y coordinates are displayed in the lesser left of the application screen.
For my case, I placed my cursor over the top left corner of the read buttons and recorded the 10,y coordinates Paint displayed. And then I repeated the process with my cursor over the bottom right corner.
Finding the radius for circular hotspots is a little trickier. As you know, the radius is the distance from the centre of a circle to a point on its edge. For circles, first find the heart coordinates. Then move your cursor to the left or correct until it is over the edge. Tweak the position of your cursor until it has the same y value as your center signal. Subtract the smaller x value from the larger, and you have your radius.
Note: If you are using Photoshop Elements, nether the Window bill of fare particular, make sure the Info window is selected. This will listing the 10,y coordinates.
Area URL
For each area or shape you are linking, yous volition demand to include the URL you are linking to.
The first html epitome map yous code will accept you a while, only similar most things, the process gets easier every time yous complete information technology. If you cannot get the hang of it, endeavor using an online image map generator.
Source: https://fiorecommunications.com/2014/09/19/how-to-manually-code-html-image-maps/
Posted by: benoithoughle.blogspot.com


0 Response to "How To Find Coordinates In Image Map"
Post a Comment